Last year I wrote a little bit about incoming support for detecting dark mode in CSS. Ever since I had added the prefers-color-scheme media query to servethis in late September, I wanted to also play around with it here.
While I want to eventually provide a button similar to what Max Böck has on his website so that you, the reader, can explicitly select either dark or light mode, this first iteration uses only the CSS selector.

Dark/light switch on Max Böck’s website
In the next days and weeks I will probably also fine-tune the CSS a bit as a stumble upon some rough edges. I hope, though, that you enjoy this “new” look and find it pleasant to read in the dark 🙂

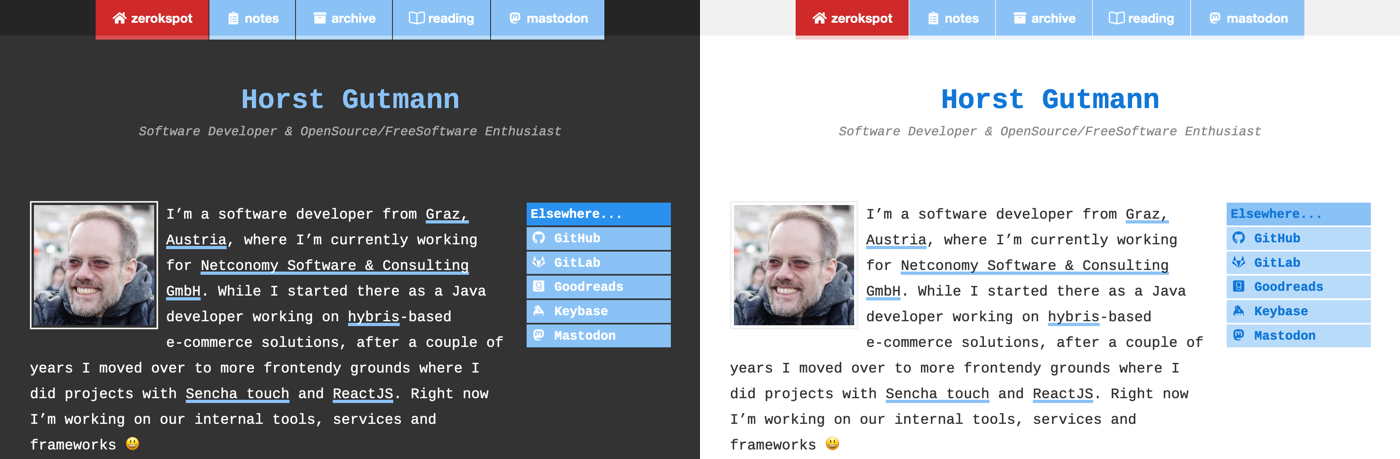
Dark and light mode side-by-side
If not, please let me know!

Do you want to give me feedback about this article in private? Please send it to comments@zerokspot.com.
Alternatively, this website also supports Webmentions. If you write a post on a blog that supports this technique, I should get notified about your link 🙂